Chưa có sản phẩm trong giỏ hàng.
Thủ thuật wordpress
Nút Call to action tác động thế nào tới việc chuyển đổi khách hàng
Bài viết được biên dịch từ nghiên cứu của tác giả Michael Aagaard – Một người chuyên nghiên cứu về marketing online. Dưới đây là toàn bộ bài viết của ông về việc tầm quan trọng trong việc thiết kế nút Call to action.
Tầm quan trọng của chiết nút tí hon mang tên “call to action button”
Trên trang của bạn, những nút kêu gọi hành động sẽ quyết định việc thành bại của việc đầu tư công sức thực hiện cả trang đó (bao gồm cả thiết kế layout, nội dung của trang, hình ảnh…vv..)
Họ có thể ngoảnh mặt ngay với cái nút mà tắt trang đi hay đơn giản là lơ đễnh nhìn ngắm chán thì thôi. Hoặc cũng có thể họ sẽ bấm vào cái nút thần thánh của bạn và ngoan ngoãn để cho bạn lôi tiền từ trong túi của họ (hoặc bất thứ gì khác, nếu không, ít nhất là bạn được 1 traffic từ con cừu này)
| Chốt lại là:Khi bạn yêu cầu một ai đó làm điều gì đó trực tuyến, họ phải bấm vào nút “call to action button” mà bạn thiết kế và đặt nó trên trang để thực hiện hành động. Bất kể bạn đang yêu cầu họ tải về một file PDF, điền vào một mẫu, mua một sản phẩm, hoặc thậm chí chỉ cần nhấp vào thông qua một trang khác!Điều bạn cần làm là thiết kế 1 cái nút để họ muốn bấm vào!Nào, Bạn đã thấy tầm quan trọng của cái nút tí hon đó chưa??? |
Một nút call to action gồm hai yếu tố tổng thể: thiết kế và chữ đặt lên trên Cả hai yếu tố đó đều có tác động trực tiếp chuyển đổi. Tuy nhiên mỗi yếu tố có 1 vai trò riêng biệt: – hình dạng, màu sắc của cái nút là một cách trực quan giúp thu hút sự chú ý của khách hàng tiềm năng. Nó giải quyết vấn đề “Tôi nên bấm ở đâu?” của khách hàng. – Phần câu chữ đặt trong nút ảnh hưởng trực tiếp tới quyết định bấm vào hay không của khách hàng. Tốt nhất là nội dung của nó nên là đáp án cho câu hỏi, “Tại sao tôi nên nhấp vào nút này?“
Bài viết này sẽ chỉ đề cập tới việc Thiết kế cái nút thần thánh sao cho các thánh nhìn thấy là rê chuột vào ngay!
Nói nhiều các bạn lại bảo “chém”, tôi đưa luôn bằng chứng đây!
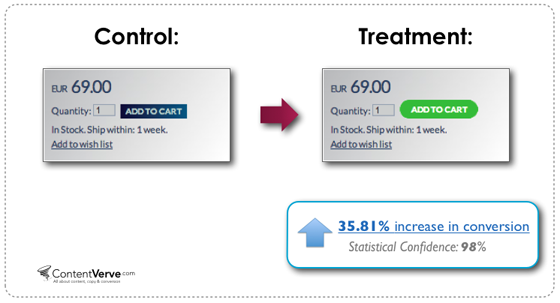
Tôi đã thử nghiệm đối với một trang TMĐT chuyên bán các đồ gốm sứ vẽ tay. Sau một thời giant hay đổi màu sắc và hình dạng của nút “add to cart”, kết quả : tỉ lệ click vào nút này đã tăng 35,81%!

Và đây là những điều bạn cần khắc cốt ghi tâm mỗi khi định ngồi tạo ra 1 cái nút:
1- Không có cái nút chuẩn mực nào cho bất cứ công việc gì!
Mọi người thường nói “Bạn không nên dùng màu đỏ vì nó là màu sắc ngăn cản hành động.” Hay “nút màu xanh là tốt nhất!” Những nhận định kiểu như vậy thực sự làm hạn chế rất nhiều các cơ hội chuyển đổi khách hàng tiềm năng của bạn. Vì mỗi công việc khác nhau thì sẽ có những thiết kế nút khác nhau, nó còn tùy thuộc vào nội dung và layout trang nữa.
Trong các thử nghiệm của tôi trước đây, màu xanh lá cây đã làm tốt hơn so với màu xanh. Nhưng điều đó không có nghĩa là màu xanh lá cây luôn luôn là tốt nhất. Vì có nhiều thử nghiệm cũng cho thấy màu xanh hoặc đỏ đã thực sự thu hút tốt hơn so với các nút màu xanh lá cây.
2-Nó phải là nút độc lập nổi bật ở trên trang
Nguyên tắc tối ưu chính là nút “call to action button” phải nổi bật, độc lập với trang, nó dễ dàng thu hút ánh nhìn khi họ đã có một chút ý định cho việc thực hiện thao tác tiếp theo.
Nếu trang web của bạn là chủ yếu là màu xanh lá cây, thì một chiếc nút với màu xanh lá cây trông thì có vẻ hợp style, nhưng thực tế nó dễ dàng bị mờ nhạt và chìm lỉm vào 1 cái trang xanh lá.

Nút “call to action button” không phải là con tắc kè, nó không nên ẩn mình ở trên trang web của bạn!
3- Trong một triệu màu, nên chọn màu nào?
Lời khuyên tốt nhất của tôi là sử dụng cảm nhận thông thường và màu sắc tương phản khi bạn thiết kế các nút trên trang.

Hãy đặt chúng cùng nhau trên trang, lướt qua thử vài trang khác rồi quay lại, hãy thử nheo đôi mắt của bạn lại, nếu nút nào nổi bật hơn thì là nó đó!
Lại chứng minh thực tế nhé!
Nhìn cái ảnh đi, nó đã tăng hơn gấp đôi tỉ lệ chuyển đổi khách hàng trên một trang web bất động sản thương mại bằng cách thiết kế lại nút CTA : đi từ một nút màu nâu mù mờ với một nút màu da cam rực rỡ hơn nhiều.

Nếu bạn thực hiện thử nheo mắt nhìn 2 nút, rõ ràng nút màu cam là nổi bật nhất.
4- Chú ý tới hiệu ứng hình ảnh
Ngay cả hiệu ứng tương đối nhỏ cũng có thể có một tác động đáng ngạc nhiên lớn – đôi khi không chỉ là những tác động tích cực.
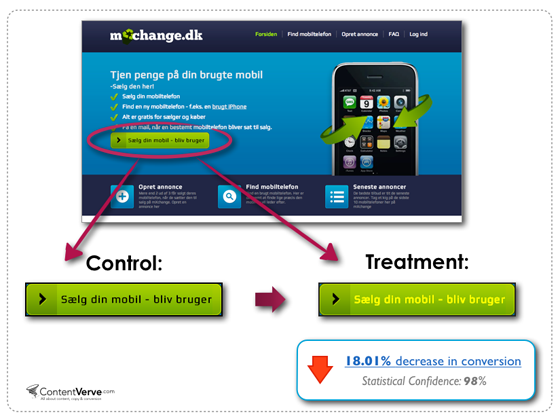
Tôi đã thử nghiệm đối với 2 mẫu nút trên một cổng thông tin của Đan Mạch, mọi người có thể mua bán điện thoại trên trang này.

Tôi đã nghĩ ràng để làm cho nút nổi bật hơn và tăng tỉ lệ chuyển đổi bằng cách thay màu chữ đen sang màu vàng. Thật thảm họa, lượng click đã giảm 18,01% . Rõ ràng việc biến đổi ít màu sắc sẽ thực hiện tốt hơn là nhiều màu.
Lời khuyên của tôi là nếu bạn đã làm nổi bật nút bằng màu sắc rồi, thì chỉ cần kết hợp với một dòng text nội dung tốt là được. Đừng phức tạp hóa các hình khối của nút này lên.
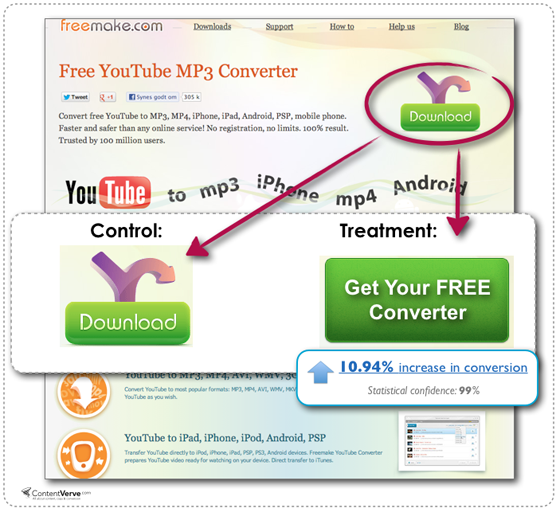
Đây là một ví dụ từ thực tế, nơi một nút màu xanh lá cây đơn giản với dòng text tốt tăng tỉ lệ click lên 10,94% so với 1 cái nút được thiết kế loằng ngoằng kì công có chủ đích.

5- Để tâm tới vấn đề kích thước: lớn hơn không phải luôn luôn tốt hơn
Rất nhiều nhà thiết kế đã tạo ra các nút rất đẹp trên quan điểm thẩm mỹ. Nhưng nó thực sự là vô dụng để sử dụng: quá nhỏ để click vào hoặc quá to xù thô kệch để muốn bấm.
Hãy chắc chắn là chiếc nút thần thánh này cân đối hài hòa với bố cục của trang. Còn việc nổi bật? đã có màu sắc giải quyết rồi!
6- Tôn trọng câu chữ kêu gọi hành động đặt trên nút!
Nếu bạn nghe ai đó ba hoa rằng: “Không ai đọc chữ trong các nút đó đâu, đơn giản là ai cũng biết cái nút đó là để bấm vào rồi.” Họ lầm to rồi đấy!
Tôi đã test trong 30 cái nút và rút ra được kết luận rằng: câu chữ trên nút có tác động lớn đến chuyển đổi khách hàng và mọi người đọc nó!
Và đây là một ví dụ trên thực tế:
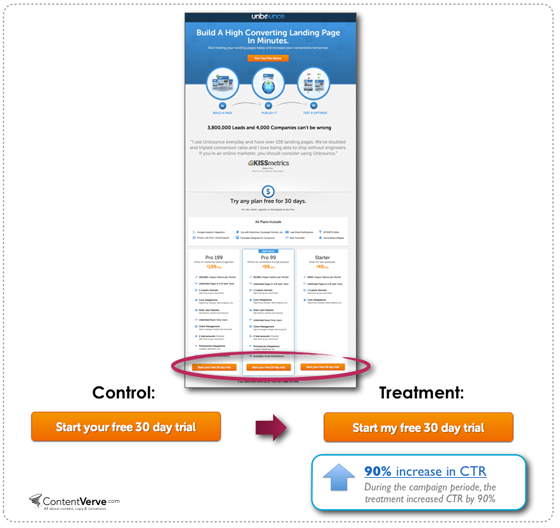
Oli và tôi gần đây đã test trên trang Unbounce.com, mục tiêu là để tăng số lượng khách hàng tiềm năng đăng ký dùng thử miễn phí 30 ngày.
Điều duy nhất chúng tôi làm là để tinh chỉnh một từ trong câu chữ trên nút: – chúng tôi đã thay đổi đại từ sở hữu “của bạn” thành “của tôi”. Sau khi chạy thử nghiệm trong ba tuần, nút có nội dung “Bắt đầu dùng thử 30 ngày miễn phí của tôi” đã tăng CTR 90%.

Điều này hoàn toàn phù hợp với tâm lý thích “xài chùa của ai đó” đối với phần đông người dùng.
Nội dung câu chữ tốt nhất có thể thường hơi dài và không tương xứng theo quan điểm của thiết kế. Nhưng hãy nghĩ đến mục đích cuối cùng là gì? dĩ nhiên là Tỉ lệ chuyển đổi!
Nội dung câu chữ thực sự rất quan trọng, hãy suy nghĩ về việc thiết kế phù hợp với nội dung đó, thay vì quan tâm quá nhiều đến yếu tố thẩm mỹ.
Cuối cùng thì: Bạn nên làm gì bây giờ???
- Lướt qua trang tổng thể web của bạn và xem xét kĩ các nút CTA.
- Nó đã nổi bật độc lập khỏi trang web chưa? Người đọc có dễ dàng nhận ra các nút bấm? Chúng có phải đơn thuần là hiện diện như là một phần của thiết kế?
- Thử nheo mắt và cân nhắc xem liệu bạn có thể thay đổi màu sắc hoặc thêm một hiệu ứng hình ảnh để làm cho nút bấm này “ngon” hơn.
- Sử dụng các quan sát của bạn để tạo ra những ý tưởng cho các nút mới và sử dụng một công cụ miễn phí như buttonoptimizer.com để thiết kế một số giải pháp mà bạn có thể kiểm tra trên trang của bạn.
